
WEBサイトの画像を作るため、
Google Fontsをダウンロードしました。
普段お客様にサイトデザインをお見せする際、
ゴシック体、明朝体などのフォントでざっくりデザインを制作してからブラッシュアップするのですが、今回はそのままサイトに貼る完成品の画像として使用するため、Google Fontsが必要でした。
早速アクセス!
まずはGoogle Fontsにアクセス!
ダウンロードしたいフォントを選びます。
一覧でずら〜〜っと並んでいます。その中からイメージに合ったフォントを選ぶのもいいですね!
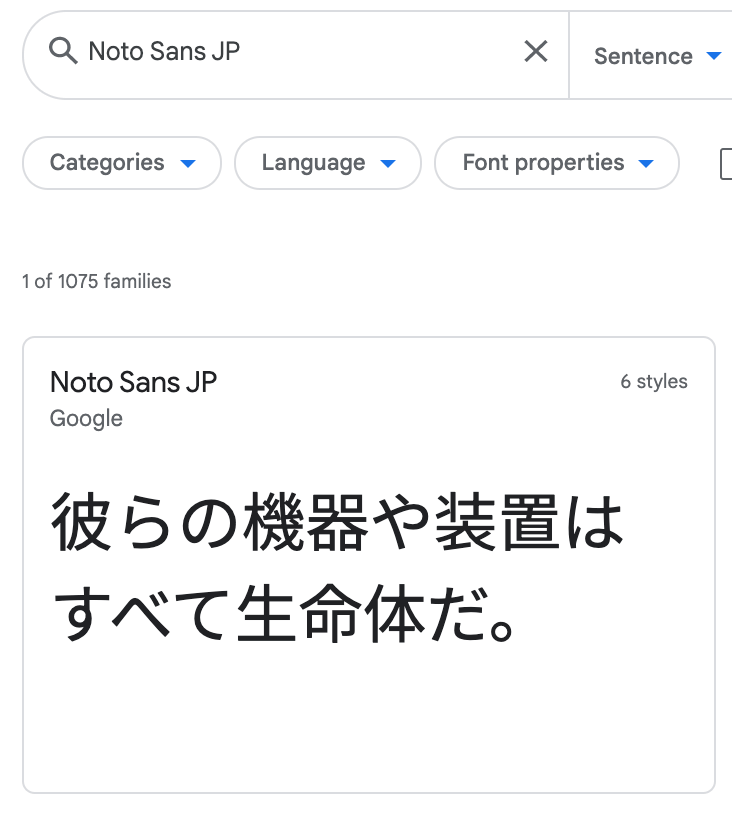
今回はサイトで使用するフォントが決まっているので検索窓にNoto Sans JPと入力します。
(Notoって入力しただけでフォントが絞れます)

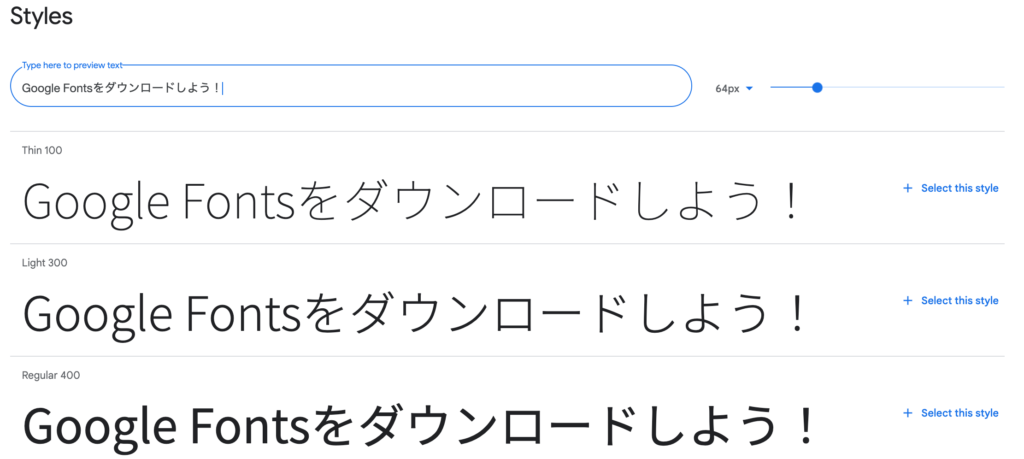
余談ですが、フォントの見え具合を確認するには、[Styles]下の欄に任意の文字を入力してみましょう。
この時、細い〜太いの加減や、数字のイメージはOKかどうかも確認しておきましょう。
後ほどご説明いたしますが、この時、今後も使用しそうな太さの文字を見ておきます。

いよいよダウンロード!
右側にある『Download family』をクリックして、フォントをダウンロードします。
フォントを効率的にインストール
Macのインストールの方法です。
ダウンロードしたのはフォントファミリー(フォント一式)ですが、ついやってしまいがちなことがありますのでご紹介いたします。
使用しないフォントもバンバンと勢いでインストールしていると、パソコンの動作が重たくなってきます。
私はAdobe IllustratorやPhotoshopなどデザイン用のソフトが重たくなってくるとインストールしているフォントの見直しをしてします。
少しでもサクサク動いてくれた方が作業効率がいいですよね!
Macを購入した際、嬉しくて多い方がいいと思い、色んなフォントをファミリーごとインストールしてしました、今思えば冷や汗ものです。。
フォントを選択
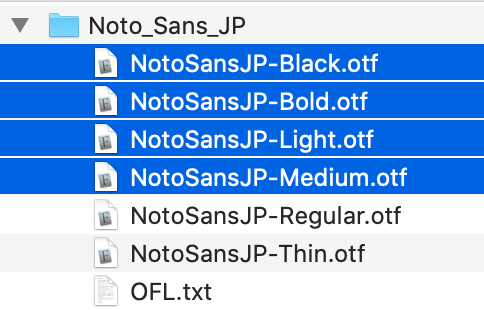
フォントファミリーの中で、ダウンロード前にあらかじめ見ておいたイメージに合ったフォントの太さだけを選択し、ダウンロードします。
ここでは、
・NotoSansJP-Black.otf
・NotoSansJP-Bold.otf
・NotoSansJP-Light.otf
・NotoSansJP-Medium.otf
です。

まとめ
いかがでしょうか?
Google Fontsはサイト制作とデザインで見え方を統一できてとても便利ですね!
フォントをパソコンにインストールした後はダウンロードしたフォントを保管しておくと、制作中に必要になった際、すぐにインストールできておすすめですよ!
ベテラン女性デザイナーさんにパソコンを借りた時、フォントが「これだけ!?」っていうくらい整理されていて、驚きました。
インストールしていても、MacのアプリケーションのFont Book.appの設定画面で非アクティブにしてあったんです。
Adobe Illustratorで制作される時にフォント一覧から探す時間がもったいないのですぐ使えるフォントは最小限にとどめている、とのことでした。
フォントを探す時間があれば、その分制作に時間を回せますね!


